[Flutter] 1. consentmanager SDK Integration
Deprecated SDK / Upgrade to v3: This documentation outlines version 2.x of our SDK. The 2.x SDK is deprecated and will be removed by EOY 2025. Please upgrade to SDK version 3.x. See Help section on SDK v3 here.
On this document, you'll find general information on how to integrate our SDK to your project. For further details, please refer to our API Reference documentation. The SDK is available at pub.dev .
1. Installation
The consentmanager SDK for iOS apps implements and provides functionality to inform the user about data protection and ask and collect consent from the user. It enables app-developers to easily integrate the consentmanager service into their app.
Steps - High Level Description
-
Integration and Configuration:
- Integrate the SDK into your app.
- Configure the SDK settings according to your needs.
-
Creating an Instance:
- On app startup, create an instance of the
CMPManagerclass. This instance will handle the consent process.
- On app startup, create an instance of the
-
SDK Initialization:
- Once the instance is ready, the SDK automatically retrieves necessary information from the consentmanager servers to prepare for its operation.
-
Displaying the Consent Screen:
- The SDK will automatically display the consent screen if needed when the
CMPManager.initialize()method is called.
- The SDK will automatically display the consent screen if needed when the
-
Processing Personal Data:
- Once consents are collected, info is stored and is available for querying through different properties and methods exposed by our SDK. You'll have information about rejected or accepted consents, vendors, purposes, etc.
By following these steps, you ensure that your app is compliant with consent requirements and that user consent is properly managed and stored.
Consent Manager Provider SDK Sequence Diagram
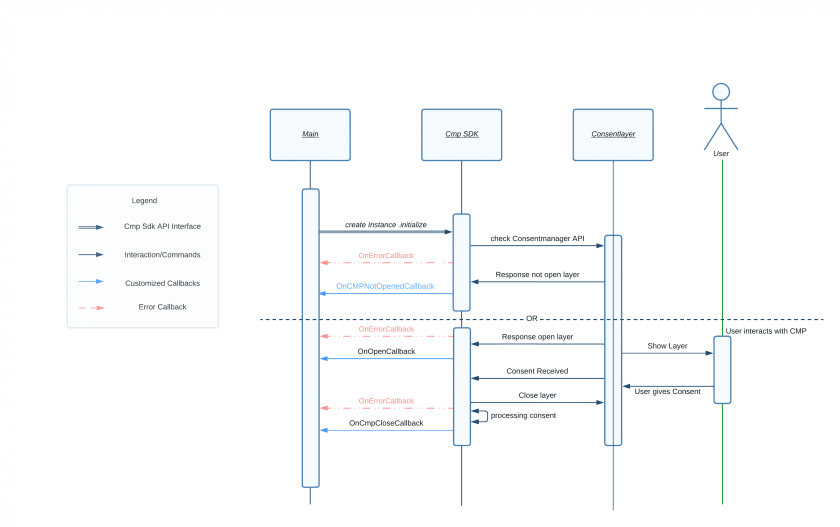
To illustrate the steps above, let's check in the diagram below three possible SDK sequence flows.
1. When creating an instance using the initialize function, there are two possible outcomes. The first is when the consentmanger API informs the SDK that the CMP will not open, which triggers the OnCmpNotOpenedCallback. The second outcome is when the consent layer opens, allowing the user to interact with it, and this triggers the OnOpenCallback. Once the user gives consent and the consent is processed, the OnCmpCloseCallback is called.
Please note that the OnErrorCallback is represented by the red dashed arrow lines to provide examples of when errors may occur during the process.
2. Creating an instance and calling the openAndCheckConsent functions will lead to a similar process. The difference is that by decoupling the creation of the instance and the check for the consentmanger API, you gain the ability to add business logic and interact with the libraries API.
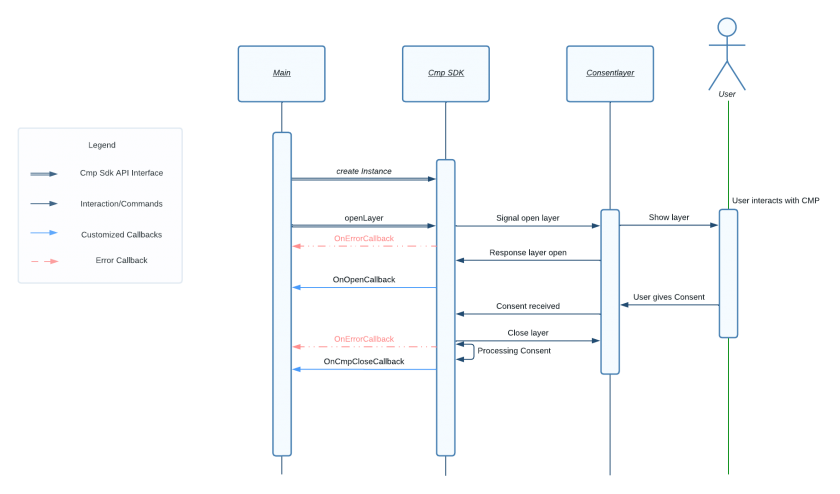
3. Creating an instance and calling the openLayer function will open the layer without checking the consentmanager, if it's necessary. If there is already given consent, the options and settings will be shown to the user. The process flow will look like this:
For further information about our SDK Version Overview & Changelog, please refer to this link.
Installation via pub.dev
Run this command:
With Flutter:
flutter pub add cmp_sdkThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
cmp_sdk: 2.5.4Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import
Now in your Dart code, you can use:
import 'package:cmp_sdk/cmp_sdk.dart';2. Initializing the SDK
Within the app-start, you must create an instance of class CMPManager that will be available via the singleton pattern for the rest of the classes accessing it. The initialize() function will automatically fetch the necessary data from our server and determine if the consent screen needs to be shown or not right at the app start event. If so, the SDK will automatically show the consent screen at this point, collect the data and provide the data to the app. The instance can then be used in order to get consent details from the SDK in order to use it in the app.
import 'package:cmp_sdk/cmp_sdk.dart';
import 'package:cmp_sdk/cmp_config.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
const String _cmpId = "Your-Code-ID-goes-here";
const String _cmpDomain = "delivery.consentmanager.net";
const String _cmpAppName = "Test";
const String _cmpLanguage = "EN";
class _MyAppState extends State<MyApp> {
String _consentStatus = '';
String _callbackLogs = '';
String _cmpString = '';
String _idString = '1';
ScreenConfig _selectedScreenConfig = ScreenConfig.fullScreen;
final CmpConfig _cmpConfig = CmpConfig(
id: _cmpId,
domain: _cmpDomain,
appName: _cmpAppName,
language: _cmpLanguage,
timeout: 8000,
screenConfig: ScreenConfig.halfScreenBottom,
isAutomaticATTRequest: true,
iosPresentationStyle: IosPresentationStyle.pagesheet,
androidPresentationStyle: AndroidPresentationStyle.dialog);
late CmpSdk _cmpSdkPlugin;
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback((_) {
initCmp();
});
}
void _updateCmpUiConfig(ScreenConfig screenConfig) async {
await _cmpSdkPlugin.configureConsentLayer(config: screenConfig);
}
Future<void> initCmp() async {
try {
_cmpSdkPlugin = CmpSdk.createInstanceWithConfig(_cmpConfig);
await _cmpSdkPlugin.initialize();
setEventCallbacks(); // Set like on the example below, on the next topic
} on PlatformException {
if (kDebugMode) {
print("platform not supported");
}
}
if (!mounted) return;
}
Event Callbacks
The SDK allows setting up callbacks for various consent layer events like opening, closing, errors, and button clicks. This is useful for logging purposes or executing additional logic based on user interactions.
_cmpSdkPlugin.setCallbacks(
onOpen: () => logCallback('Consent layer opened'),
onClose: () => logCallback('Consent layer closed'),
onError: (type, message) => logCallback('Error: $type - $message'),
onButtonClicked: (buttonType) => logCallback('Button clicked: $buttonType'),
);
Managing Consent
The SDK provides methods to accept or reject consent globally, reset consent data, and open the consent layer for user interaction.
-
Accept All:
await _cmpSdkPlugin.acceptAll(); -
Reject All:
await _cmpSdkPlugin.rejectAll(); -
Check:
await _cmpSdkPlugin.check(); -
Reset Consent:
await _cmpSdkPlugin.reset(); -
Open Consent Layer:
await _cmpSdkPlugin.open();
Exporting and Importing CMP String
The CMP string representing the user's consent preferences. You can import it into the CMP SDK to apply those preferences. This can be useful for transferring consent preferences between different parts of your application or storing them externally.
Future<void> importUserConsent(String cmpString) async {
try {
final bool success = await CmpSdkPlatform.instance.importCmpString(cmpString);
if (success) {
// CMP string was successfully imported
print("CMP String successfully imported.");
// The user's consent preferences are now updated according to the imported string
} else {
// Handle the case where the import was unsuccessful
print("Failed to import CMP String.");
}
} catch (error) {
// Handle any errors that occur during import
print("Error importing CMP String: $error");
}
}
Future<void> exportUserConsent() async {
try {
final String? cmpString = await CmpSdkPlatform.instance.exportCmpString();
if (cmpString != null) {
// CMP string successfully retrieved
print("CMP String: $cmpString");
// You can now store this string or share it as needed
} else {
// Handle the case where CMP string is null
print("No CMP String available.");
}
} catch (error) {
// Handle any errors that occur during export
print("Error exporting CMP String: $error");
}
}Consent Status and Information
You can retrieve various consent-related information using the SDK's methods, such as checking if consent is required, fetching the current consent status, and obtaining consent for specific vendors or purposes.
-
Check Consent Requirement:
await _cmpSdkPlugin.check(); -
Get Consent Status: Implement a method to fetch and compile consent status from various SDK methods like
exportCmpString,hasConsent,getAllVendors, etc.
Creating a custom layout
The consent layer UI can be customized using the `CmpUiConfig` object. You can specify the screen configuration (e.g., full screen, half screen) according to your application's needs.
await _cmpSdkPlugin.configureConsentLayer(CmpUiConfig(screenConfig: ScreenConfig.fullScreen));Available layouts
- fullScreen
- halfScreenBottom
- halfScreenTop
- centerScreen
- smallCenterScreen
- largeTopScreen
- largeBottomScreen