General API: Action types
preauth
In order to authenticate a user, please query action type preauth first. With your request, send the username and you will receive information on whether the user needs to login via password and/or 2Factor or a redirect to a third party servers (SAML/OAuth) is necessary.
Input example:
{
"accessType": 0|1|2|...,
"kname": "...", //Username
"api_key": "" //API-Key
}Output example:
{
...
"data":
{
"sso_type": 0/1/2/3,
"sso_redirect": "https://...",
"twofactor_type": 0/1/2/3,
"twofactor_required": true|false
}
}The response contains the following information:
| Field | Description |
sso_type |
Type of Single-Sign-On: 0: No 2FA 1: LDAP 2: SAML 3: OAuth |
sso_redirect |
URL to redirect the user to (used with SAML + OAuth) |
twofactor_type |
Type of two factor authorization 0: No 2FA 1: OTP 2: E-Mail 3: SMS |
twofactor_required |
Whether or not a second factor is required (all twofactor_types, except 0) |
Note: When a sso_redirect URL is present, you must forward the user to the SSO endpoint for authentication. Once the user returns, you can proceed with the next authentication steps.
Note: In cases when E-Mail or SMS are used as two factor authentication, the system will automatically send the E-Mail/SMS with the preauth request.
auth
In order to authenticate the user please use action type auth. With your request, send the username and password (and 2FA code if necessary) and you will receive an authentication token as response. The token can then be used in order to process subsequent requests.
Input example:
{
"accessType": 0|1|2|...,
"kname": "...", //Username
"kpass": "...", //Password
"2fa": "...", //optional
"longlife": 0|1 , //optional
"api_key": "" //optional
}Output example:
{
...
"data":
{
"kmd":"token"
}
}Save the value found under kmd and send it in all subsequent calls to the API as input value kmd.
Please note: In case of Two Factor Authentication, the call to auth will return in an error code depending on the authentication method if 2fa was not sent. If that's the case, you will need to show a Two Factor Authentication page to the user that matches the error code (e.g. for entering the e-mail-code or OTP). Please use the token (kmd) that you received and use action verifyauth in order to (re-)submit the 2fa code.
verifyauth
The action verifyauth can be used to either verify if a token (kmd) is still valid and/or to submit a 2fa code for two factor authentication.
Input example:
{
"accessType": 0|1|2|...,
"token": "...", //Token from auth
"2fa": "...", //2fa code
}Output example:
{
...
"data":
{
"kmd":"token"
}
}Save the value found under kmd and send it in all subsequent calls to the API as input value kmd.
logout
The logout action terminates an existing session (logout).
Input example:
{
"accessType": 0|1|2|...,
"token": "...", //Token from auth
}rights
Action type rights can be used in order to get an overview on models and actions the user has rights to access.
Input example:
{
"accessType": 0|1|2|...,
"token": "..."
}Output example:
{
...
"data":
[
{
"model": "User",
"actions": ["get","list","update"]
},
{
"model": "Subaccount",
"actions": ["get","list","update","create","delete","deleteinfo"]
}
]
}list
The action type list can be used in order to request a list of entries of a specific model from the database. This action type is intended to be used for offering an overview of items to a user (rather than showing specific details).
Expected input example:
{
...
"filters": [...], // Filters to apply, see description (optional)
"limit": 100, // Limit of output rows (optional)
"offset": 0, // Start index of first row (optional)
"order": "...", // Column to sort (optional)
"sort": "asc|desc", // Sorting direction of output (optional)
"cols": [...] // If set, will output the named fields, otherwise a default set of fields will be shown
//optional: "assoc": true // If set, returns and associative array instead of a data list
//optional: "dataonly": true // If set, returns the data list only (no header information)
}Output example of response:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "list",
"data":
{
"data":
[
{
"id": "542",
"row":
[
"542",
"aaa",
"Aktiv"
]
},
{
"id": "543",
"row":
[
"543",
"bbb",
"Aktiv"
]
}
],
"head":
[
{
"headline": "ID",
"colsort": false,
"colorder": "intID",
"colname": "intID"
},
{
"headlineType": "string",
"headline": "Nutzername",
"colsort": false,
"colorder": "strLogin",
"colname": "strLogin"
},
{
"headlineType": "string",
"headline": "Status",
"colsort": false,
"colorder": "intStatus",
"colname": "intStatus"
}
],
"caption": "User",
"count": 2,
"total": 2
}
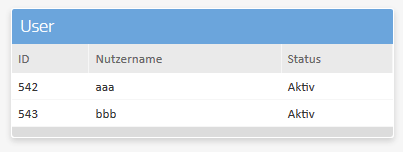
}The output data consists of a data array and a corresponding head array. The data array contains the rows to be displayed to the user. The head array will contain the specific headline information (e.g. sorting, headline text and so on) for each column of the table.
The above example data would result in the following table to be displayed:

Converted values
For fields of type list (field subtypes 1, 2 and 12) you can use suffix :convert in cols property of the request in order to get the readable value of the content instead of the raw value (e.g. the name of a column instead of the ID). If a column with this suffix is found, the output will contain the column twice, once as raw value and once as converted value.
Expected input example:
{
...
"model": "Design",
"action": "list",
"cols": ['strName', 'intPosition:convert']
}Output example of response:
{
...
"data":
{
"data":
[
{
"id": "542",
"row":
[
"myDesign",
"3",
"Center middle"
]
},
...
],
"head":
[
{
"headline": "name",
"colsort": false,
"colorder": "strName",
"colname": "strName"
},
{
"headline": "Position",
"colsort": false,
"colorder": "intPosition",
"colname": "intPosition"
},
{
"headline": "Position",
"colsort": false,
"colorder": "intPosition",
"colname": "intPosition:convert"
}
],
...
}
}Filters
filters property in the request JSON can be used in order to search for specific items or reduce the output list. The filters property consists of an array of filter items. Each item is an object of the following structure:{
"fieldname": "...", // Field the filter should apply to
"comparison": "...", // (optional) Comparison type, see description
"value" : "..." // Value to compare the field to
}In order to search in all fields, the fieldname query can be used.
Possible comparison values are:
| Comparison type | Description |
eql |
Equal. Find rows where content of fieldname is exactly the same as value. (This type is default if comparison is not used in the object.) |
lt |
Lower than. Find rows where content of fieldname is smaller than value. |
gt |
Greater than. Find rows where content of fieldname is greater than value. |
lte |
Lower than/Equal. Find rows where content of fieldname is smaller than value or equal to value. |
gte |
Greater than/Equal. Find rows where content of fieldname is greater than value or equal to value. |
like |
Contains. Find rows where value is contained in the content of fieldname (in part or completely). |
in |
Is in list. Find rows where content of fieldname is exactly the same as one of value. In this case value should be an array. |
is |
Is NULL. Find rows where content of fieldname is NULL. |
isnot |
Is not NULL. Find rows where content of fieldname is not NULL. |
Example:
{
...
"filters":
[
{
"fieldname": "age",
"comparison": "gte",
"value" : 27
},
{
"fieldname": "lastname",
"comparison": "like",
"value" : "man"
}
]
}... will find rows where age is equal or greater than 27 and lastname contains man (e.g. Hofmann or Superman or Mandy)
get
The action type get can be used in order to request one or more entries of a specific model from the database when the IDs of the entries are already known. The intended use of this action type is in order to display the data in a form for editing. Hence the response will also provide detailed information about each field.
Expected input example:
{
...
"ids": [...] // Array of IDs
}Please send an empty array of ids in order to get the field definition only. This can help you to create a new entry based on the field definition.
Output example of response:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"data":
{
"fields":
[
{
"fieldname": "intID",
"displayname": "ID",
"type": 2,
"subtype": 8,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "542",
"displayvalue": "",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "strLogin",
"displayname": "Nutzername",
"type": 1,
"subtype": 0,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "aaa",
"displayvalue": "aaa",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "strPass",
"displayname": "Passwort",
"type": 1,
"subtype": 5,
"required": true,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "%%unchanged%%",
"displayvalue": "********",
"listkeys": [],
"listvalues": []
},
{
"fieldname": "intStatus",
"displayname": "Status",
"type": 2,
"subtype": 1,
"required": false,
"defaultvalue": null,
"disabled": false,
"infotext": false,
"value": "1",
"displayvalue": "Aktiv",
"listkeys": [ 0, 1 ],
"listvalues": [ "Inaktiv", "Aktiv" ]
}
],
"caption": "User: aaa",
"groups": [],
"ids": [ 542 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
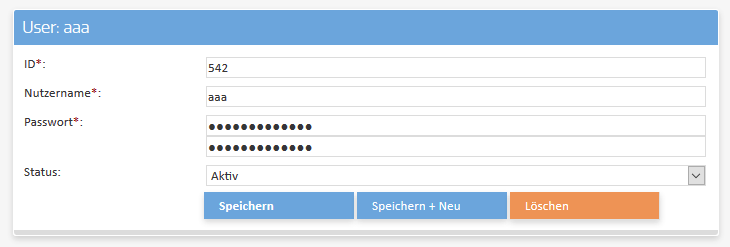
}The above example could result in a form looking like this:

create
In order to create a new entires you can use the action type create.
Expected input example:
{
"ids": [],
"data": {
"intID": "0",
"strLogin": "new User",
"strPass": "ABCabc123!",
"intStatus": "1"
}
}The output of an successfull update corresponds to the example given for the get action type. Output example:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"previousAction": "create",
"data":
{
"fields": [...],
"caption": "User: new User",
"groups": [],
"subgroups": [],
"ids": [ 544 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}Please note that create will fail if the model with the same ID already exists. If you want to override existing settings, you can send the two fields insertIgnore (value=1) and/or onDuplicateUpdate (value=1). Sending insertIgnore will tell the system to not return an error if the insert fails. onDuplicateUpdate tells the system to update all values in case of an existing item with the same ID.
update
In order to change one or more existing entires you can use the action type update.
Expected input example:
{
"ids": [ 542 ],
"data":
{
"intID": "542",
"strLogin": "aaa",
"strPass": "abcabc",
"intStatus": "1"
}
}The output of an successfull update corresponds to the example given for the get action type. Output example:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "get",
"previousAction": "update",
"data":
{
"fields": [...],
"caption": "User: aaa",
"groups": [],
"subgroups": [],
"ids": [ 542 ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}In case of an update error, the system will respond with an error message like this:
{
"status": "Error",
"statuscode": 113,
"msg": "Update error, see error message. Field specific messages see response.data",
"model": "Subaccount",
"action": "update",
"data":
{
"strLogin": "Wert muss mindestens 6 Zeichen lang sein",
"strPass": "Wert muss Sonderzeichen beinhalten"
}
}delete
The action type delete can be used in order to delete one or more entries of a specific model from the database when the IDs of the entries are already known.
Expected input example:
{
...
"ids": [...] // Array of IDs
}Output example of response:
{
"status": "Success",
"statuscode": 0,
"msg": "Erfolgreich",
"model": "Subaccount",
"action": "create",
"previousAction": "delete",
"data":
{
"fields": [...],
"caption": "User: new User",
"groups": [],
"subgroups": [],
"ids": [ ],
"canDelete": true,
"canSave": true,
"canSaveNew": true
}
}








