[Android] 0. Migration Guide
Deprecated SDK / Upgrade to v3: This documentation outlines version 2.x of our SDK. The 2.x SDK is deprecated and will be removed by EOY 2025. Please upgrade to SDK version 3.x. See Help section on SDK v3 here.
Version 1.7.33
Migration Guide to New SDK Repository
The SDK repository has been moved to the official Maven repository. Here's a step-by-step guide on how to update your project to use the new repository and the latest version of the SDK.
Before Migration
Step 1: Add Jitpack Repository
Add the Jitpack repository to your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2: Add Dependency
Add the dependency to your app's build.gradle to get the latest version of the SDK:
dependencies {
implementation 'org.bitbucket.consentmanager:android-consentmanager:1.5.+'
}After Migration
Step 1: Remove Jitpack Repository
Remove the Jitpack repository from your root build.gradle:
allprojects {
repositories {
...
// Remove the following line
maven { url 'https://jitpack.io' }
}
}
Step 2: Add Official Maven Repository
Replace the old dependency with the new dependency from the official Maven repository:
dependencies {
implementation 'net.consentmanager.sdk:android:1.7.33'
}
Now your project is updated to use the new official Maven repository and the latest version of the SDK (1.7.33). Make sure to sync your project and update any other configurations or code that might be affected by this migration.
From 1.x.x to 1.6.3
It is important to note that upgrading to a new version of an app may not always be a seamless process. In some cases, you may need to modify your code or update your dependencies to ensure that your app functions correctly.
Changes to check for Consentlayer
In the previous version of the CMP SDK, the check for the consentlayer was integrated into the main constructor function. In the new version of the app we separated the check in a new function called initialize(). This change has been made to improve the reliability and consistency of the consentlayer check.
To use the initialize() function, you can call createInstance() with the required parameters, and add the initialize() function on the returned object:
createInstance(
applicationContext,
CMP_ID,
CMP_DOMAIN,
CMP_APP_NAME,
LANG
).initialize(this)
In this example, we're calling createInstance() to initialize the consentlayer. The initialize function will request the consentmanager and determines if the consentlayer has to be shown or not.
If you were previously using the autoupdate for the consentlayer in your app, you will need to modify your code to use the initialize() function instead. This will ensure that the consentlayer is checked consistently and reliably in the new version of the app. Without the initialize() only the instance will be created.
If you're using a custom layout, please pay attention to pass the activity instance in the initialisation. To make sure that the fragment will be correctly added to the activity.
Changes to Callbacks
In the previous version of the CMP SDK, there we had different callbacks which were confusing to use. In the new version, there are now four separate callback functions that can be implemented. These callback function just need to be added to the instance once and will be available through all api interactions.
The four callbacks are named like this:
-
onOpenCallback: This function is called when the consentlayer is successfully opened. -
OnCloseCallback: This function is called when the consentlayer is closed. -
OnCMPNotOpenedCallback: This function is called when the consentlayer cannot be opened. -
OnErrorCallback: This function is called when an error occurs while interacting with the consentlayer.
The OnErrorCallback function will be called for all common errors, instead of the separated error callback functions used in the previous version of the app.
To use these callbacks, you can implement them in the constructor of the consentlayer, like this:
createInstance(
applicationContext,
CMP_ID,
CMP_DOMAIN,
CMP_APP_NAME,
LANG,
openListener = object : OnOpenCallback {
override fun onWebViewOpened() {
Log.d(TAG, "opened callback")
}
},
closeListener = object : OnCloseCallback {
override fun onWebViewClosed() {
Log.d(TAG, "closed callback")
}
},
cmpNotOpenedCallback = object : OnCMPNotOpenedCallback {
override fun onCMPNotOpened() {
Log.d(TAG, "cmp not opened")
}
},
errorCallback = object : OnErrorCallback {
override fun errorOccurred(message: String) {
Log.d(TAG, "error occurred")
}
}
).New API Functions
In the previous version of the CMP SDK, there were no functions provided to get information about the user's enabled and disabled vendors, or to enable and disable vendor and purpose lists. In the new version of the app, we've added several new API functions that allow you to interact with the consentlayer in more deeply.
The new API functions are:
-
getAgreedVendors: This function returns a string containing the IDs of the vendors that the user has agreed to. -
getAgreedVendorList: This function returns a list of the IDs of the vendors that the user has agreed to. -
getDisabledVendors: This function returns a list of the IDs of the vendors that the user has disabled. -
enableVendorList: This function enables the specified vendors. -
disableVendorList: This function disables the specified vendors. -
enablePurposeList: This function enables the specified purposes, and updates the vendors list by default. -
disablePurposeList: This function disables the specified purposes, and updates the vendors list by default. -
rejectAll: This function simulates a user's rejection of all vendors and purposes. It requires anOnConsentReceivedCallbackcallback function to handle the asynchronicity of the API. -
acceptAll: This function simulates a user's acceptance of all vendors and purposes. It requires anOnConsentReceivedCallbackcallback function to handle the asynchronicity of the API.
The rejectAll and acceptAll functions require to provide a callback function to handle the asynchronicity of the API. You should implement any business logic that depends on the results of these functions inside the callback functions to ensure that your app is updated correctly.
Changes to the importConsent function
In the previous version of the CMP SDK, the importCMPData function was used to import the cmp consent string into the app's shared preferences. In the new version of the app, this function has been updated. This function will synchronized with the Consentmanager Backend for better consistency and fewer errors.
To ensure the functionality of the updated importCMPData function, a callback has been implemented. This callback notifies you about whether the import was successful or not. Any business logic that depends on the result should also be implemented in this callback.
The updated function has the following signature:
fun importCMPData(context: Context, cmpData: String, callback: CmpImportCallback)
You can use this function to import a full consent string generated by a ConsentWebView into the shared preferences of your device. To call the function, you need to provide the following parameters:
-
context: The app context -
cmpData: The consent string to import, encoded in base64 -
callback: A callback function to receive the result of the import operation
If the import is successful, the function will call the onImportResult method of the callback with the success parameter set to true and a message indicating that the import was successful. If the import is not successful, the function will call the onImportResult method of the callback with the success parameter set to false and a message indicating why the import was not successful.
Any business logic that depends on the result of the import operation should be implemented in the callback to ensure that your app is updated correctly.
Changes to Kotlin programming language
Migration to the new Kotlin SDK requires a few changes in how you use the SDK. The app has been refactored from a Java library to a Kotlin library, and as a result, there are some changes to be aware of.
For Java applications, you need to pay attention to static methods and overloaded functions. In some parts of the SDK, you may need to use the Companion object to access static methods, and it may not be possible to instantiate the SDK manager class in the same way as before.
We have tried to ensure that the differences for the migration are minimal, but it is recommended that you carefully review the documentation and sample code for the updated Kotlin SDK to understand any changes in usage. Additionally, review your existing codebase and update any calls to deprecated or removed methods to avoid any issues during the migration process.
Overall, the migration to the new Kotlin SDK should be straightforward. The changes have been made to improve the functionality and consistency of the SDK. However, it is important to thoroughly test your codebase after the migration to ensure that everything is working correctly.
From 1.5.7 to 1.6.0
Update CMP IDs to Code IDs for continued Use of the SDK
We are making some changes to the CMP IDs that are used to identify our CMP. To ensure that you can continue to use our SDK, it will be necessary to update the CMP IDs with the new Code IDs that can be found in the admin area for the SDK code.
How do you update the CMP IDs?
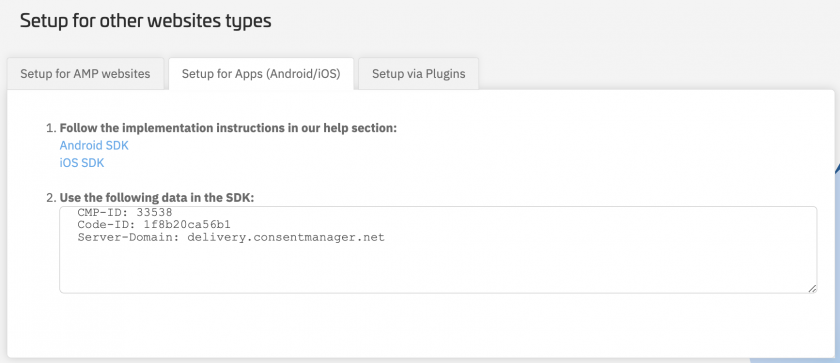
To update the CMP IDs, you will need to log in to the admin area for the Consentmanager and find the new Code IDs (Get Code -> Setup for Apps (Android/iOS)). Once you have the new Code ID, you can replace the CMP ID in your SDK code with it
We recommend that you update your SDK code with the new Code IDs as soon as possible to ensure that you can continue to use our CMP without interruption.
Please note that the End of Life for the CMP-ID is scheduled for December 2023. This means that the CMP-ID will no longer be supported after that date. If you have any questions or concerns about this migration, please don't hesitate to contact our support team for assistance!
Update to New Interface Naming Conventions
We have made some changes to our interface naming conventions in order to synchronize the API of the native SDKs and for better domain understanding. As a result of these changes, some API signatures have been modified, and some new methods have been introduced.
Here are the changes that have been made:
| Old API Signature | New API Signature |
checkAndOpenCmpLayer(); |
|
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Update Error Callback with CMP Error Types
We are introducing CMP error types to the error callback to provide greater flexibility and to enable more distinguished behavior depending on the type of error that occurs. With this update, you will be able to handle different types of errors more effectively, which will help ensure that your users have the best possible experience.
What are CMP error types?
CMP error types are a set of error types that have been introduced to the error callback. These error types are used to identify the type of error that has occurred, and they can be used to trigger different behaviors depending on the type of error.
The four CMP error types that have been introduced are:
- NetworkError
- TimeoutError
- ConsentReadWriteError
- ConsentLayerError
How will this change impact your code?
To support the new CMP error types, the signature of the error callback has been updated. The new signature is:
fun errorOccurred(type: CmpError, message: String)
You will need to update your code to use the new signature and to handle the different types of errors appropriately.
How can you handle different types of errors?
To handle different types of errors, you can use the CmpError parameter that is passed to the error callback. This parameter will contain the type of error that has occurred, which you can use to trigger different behaviors.
For example, you might handle a NetworkError differently than a ConsentLayerError. You can use the CmpError parameter to determine the type of error and to trigger the appropriate behavior.
An example for an implementation can be look like this:
override fun errorOccurred(type: CmpError, message: String) {
when (type) {
CmpError.NetworkError -> {
Log.e(TAG, "Network error: $message")
// Handle network error
}
CmpError.TimeoutError -> {
Log.e(TAG, "Timeout error: $message")
// Handle timeout error
}
CmpError.ConsentReadWriteError -> {
Log.e(TAG, "Consent read/write error: $message")
// Handle consent read/write error
}
CmpError.ConsentLayerError -> {
Log.e(TAG, "Consentlayer error: $message")
// Handle consentlayer error
}
else -> {
Log.d(TAG, "default")
}
}
}New Callback for identifying User button events:
We have added a new callback function, OnCmpButtonClickedCallback, which can be used to determine users' interactions with the consent layer by capturing the specific button click events. This callback helps developers gain insights into user preferences and customize the user experience accordingly.
An example for an implementation can be look like this:
cmpButtonClickedCallback = object : OnCmpButtonClickedCallback {
override fun onButtonClicked(event: CmpButtonEvent) {
when (event) {
CmpButtonEvent.RejectAll -> {
Log.d(TAG, "User clicked Reject all")
}
CmpButtonEvent.Save -> {
Log.d(TAG, "User saved custom settings")
}
CmpButtonEvent.AcceptAll -> {
Log.d(TAG, "User clicked accept all")
}
CmpButtonEvent.Close -> {
Log.d(TAG, "user closed layer without giving consent")
}
else -> {
Log.d(TAG, "no button event logic needed")
}
}
}
}