Working with HubSpot
Due to recent court rulings we recommend to no longer use the below steps, but use a hard blocking of HubSpot as described in our manual blocking section.
Please note (still relevant also with manual blocking): When using Google Analytics with GTM on Hubspot, please make sure that the native Hubspot<=>GA option is deactivated (default is activated on Hubspot)
In order to use HubSpot on your website in conjunction with the ConsentManager CMP we recommend to do the following settings:
In your HubSpot account:
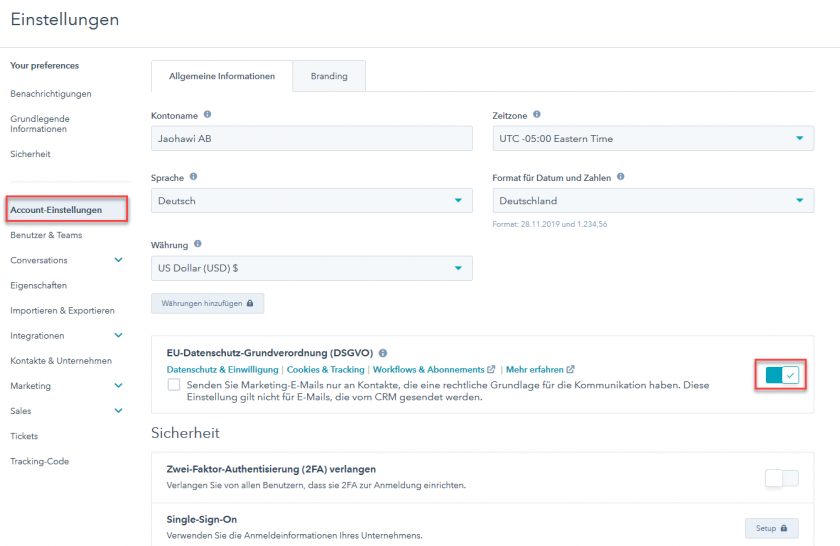
- Click on the settings icon

- In the menu click on Account defaults and enable EU privacy settings (GDPR):

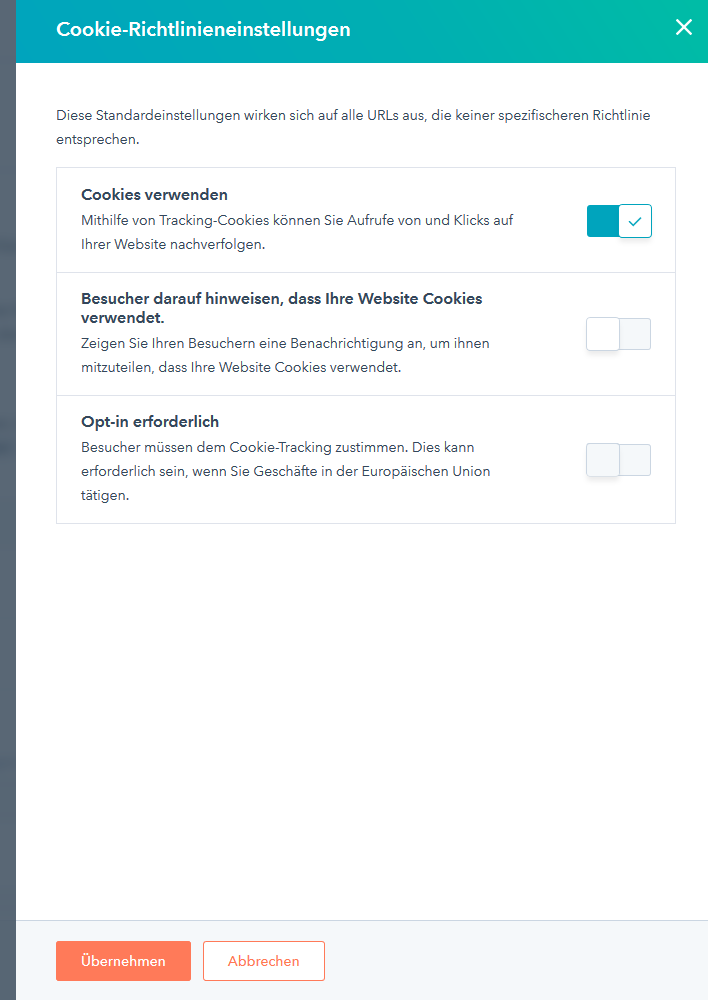
- In the menu click on Tracking-Code > Cookie Policy, edit the Cookie Policy and disable the display of the cookie banner:

In addition to the steps above, we recommend blocking HubSpot in case when no consent is given.
Working with HubSpot Forms
When including HubSpot Forms in your website, some changes are neccessary.
Original HubSpot Form Code:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/v2.js"></script>
<script>
hbspt.forms.create({
portalId: "...",
formId: "...",
});
</script>Adjusted HubSpot Form Code:
<div id="myHubspotForm"></div>
<script charset="utf-8" type="text/javascript" src="https://js-eu1.hsforms.net/forms/embed/v2.js"></script>
<script>
function loadHubSpotFormular()
{
if ('hbspt' in window && typeof(hbspt) !== 'undefined') {
hbspt.forms.create({region:"eu1",portalId:"...",formId:"...",target:"#myHubspotForm"});
}
else{window.setTimeout(loadHubSpotFormular, 500);}
}
loadHubSpotFormular() ;
</script>HubSpot tracking
1) Disable the internal HubSpot cookie banner
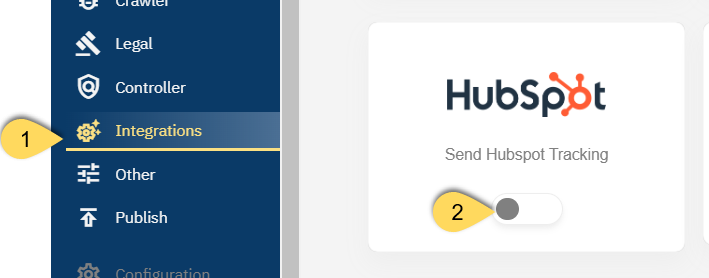
2) Activate the HubSpot API:

With the consent given to consentmanager's CMP the script will first check if it has consent, if so it will run the track function.








