How to block third-party codes & cookies if no consent is given?
Automatic vs. Manual Blocking
ConsentManager offers manual and automatic Blocking of Codes and Cookies. Despite that automatic blocking is easier to install, for compliance reasons we recommend to use manual blocking!
Here is a comparison of the two blocking methods:
|
Automatic Blocking
You can read more about Automatic Blocking of Codes and Cookies here. |
Manual Blocking
We recommend using manual blocking in order to avoid compliance issues! |
Manual Blocking of Codes and Cookies
The CMP can postpone the load of ads on your website until consent is given. In order to enable this feature you need to change existing creative codes on your website.
Please note that blocking / postponed loading only works with asynchronous script codes and Iframe codes and not with synchronous script codes.
Iframe-Codes
If you want to postpone an iframe code, please follow these steps:
- Change the
src="…"attribute of the iframe todata-cmp-src="…" - Add a new
src="about:blank"attribute to the iframe - If a
class="…"exists, addcmplazyloadto the value. If class does not exist, add the attribute including the valueclass="cmplazyload" - Add a new attribut
data-cmp-vendor="x"and/ordata-cmp-purpose="x"in order to fire the code only if consent for this vendor and purpose is given. See info below.
Example code before change:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Example code after change:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>asynchronous Script-Codes
If you want to postpone the load of an async. Script code, please follow these steps:
- If a
src="..."exists, change thesrc="…"attribute of the script todata-cmp-src="…" - If a
type="..."exists, change its value totext/plain, otherwise add the attribute with this valuetype="text/plain". - If a
class="…"exists, addcmplazyloadto the value. If class does not exist, add the attribute including the valueclass="cmplazyload" - Add a new attribut
data-cmp-vendor="x"and/ordata-cmp-purpose="x"in order to fire the code only if consent for this vendor and purpose is given. See info below.
Example code 1 before change:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Example code 1 after change:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Example code 2 before change:
<script type="text/javascript">
console.log("do something here");
</script>Example code 2 after change:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Blocking other page elements
The above described blocking mechanism can be used with basically all HTML elements that load thrid party data:
- picture
- video
- source
- object
- embed
- link (Note: use data-cmp-href instead of data-cmp-src)
Additional attributes
The following additional attributes can be added to script/iframe codes in order to further align the delivery to certain consent results:
|
Attribut |
Description |
|
|
if present, CMP will hide the iframe if consent is not given and unhide the iframe if consent is given |
|
|
CMP will only activate this script/iframe if consent for vendor Can also contain value |
|
|
CMP will only activate this script/iframe if consent for purpose Can also contain value |
|
|
CMP will display a preview (see dynamic content blocking) element in this position. |
|
|
Tells the CMP to unblock all other elements with class xxx once this element gets unblocked. |
|
|
Allows you to adjust the headline text of the preview. |
|
|
Allows you to adjust the text of the preview. |
|
|
Allows you to adjust the button text of the preview. |
|
|
Allows you to adjust the checkbox text of the preview. If set to an empty string, the checkbox will not be displayed. |
|
|
Allows you to adjust the image of the preview. |
|
|
Deactivates the dynamic content overlay (default = 0). |
data-cmp-preview-bgcolor="#000"
|
Allows you to adjust the background color of the preview (default = black) |
|
|
Sets the mode for the preview: - 0 (default): The preview is only shown if no consent for this vendor is given - 1: The preview is always shown (even if the vendor has consent) |
|
|
The CMP will not use automatic blocking with this element. |
|
|
The CMP will not use automatic blocking with this element and all elements that are created by this element. |
|
|
Blocks the element depending on the value of - - - |
Note: If data-cmp-vendor="..." and data-cmp-purpose="..." are not present, the system will check if at least 1 purpose was accepted. If that is the case, the code will be activated.
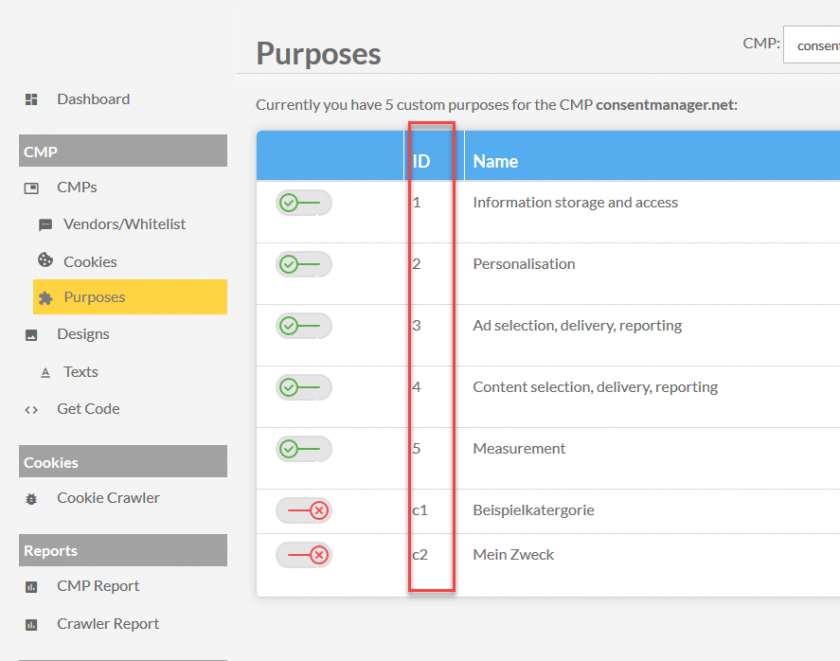
You can find the IDs of all purposes in menu Purposes:

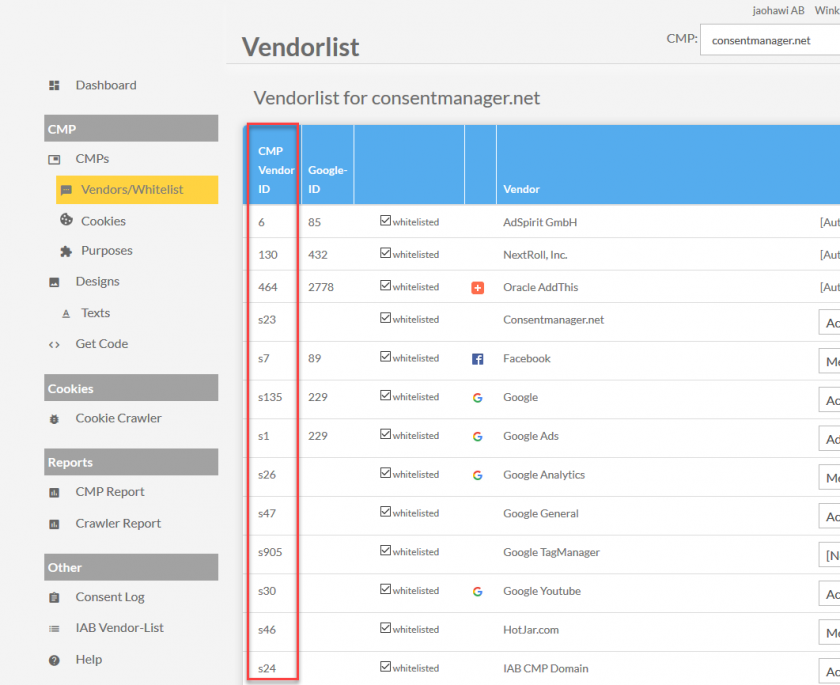
You can find the IDs of all vendors in menu Vendors/Whitelist: