Dynamic Content Blocking
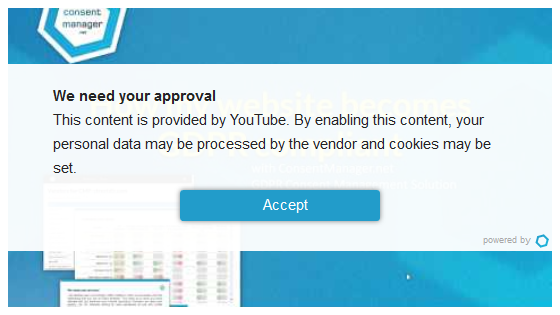
Dynamic Content Blocking allows a visitor to enable content on your page while rejecting consent in general. A typical scenario is blocking of YouTube Videos on a website:
YouTube Video in blocked mode:

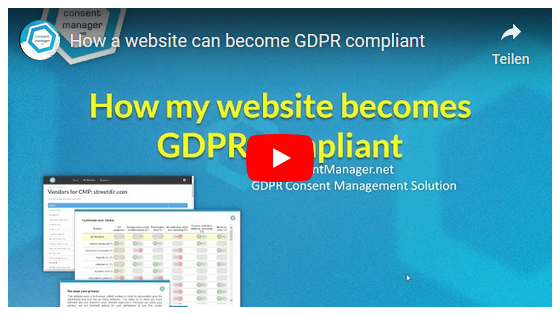
The same YouTube Video once the visitor clicked on accept:

Types for dynamic content blocking
- YouTube
- Vimeo
- Google Maps
- OpenStreetMap
- TikTok
- iFrames/IMG/video/...
Requirements
Dynamic content blocking only works with content on your website that is prepared to be blocked and contains a vendor-ID (data-cmp-vendor="...").
IFrame codes
In addition to the above requirements, if the blocked content is an IFrame element, the IFrame needs to have a width an height set and needs to have a minimum size of 300x300 pixels. For IFrames with a smaller size, you must set data-cmp-preview="XxY" in order to get a preview.
Script codes
In addition to the above requirements, if the blocked content is a Script element, you need to add the attribute data-cmp-preview="400x300" (where 400x300 is the width and height of the preview element).
Example with Google Maps:
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Automatic preview image
An automatic preview image is shown for YouTube, Vimeo and Google Maps in embed mode (/maps/embed?pb=...).
Changing texts, background...
You can adjust the texts of the preview in your login area under Menu > Texts > Preview or by using the attributes data-cmp-preview-headline, data-cmp-preview-text, ... (see here) in the element.








