[iOS] 0. Migration Guide
Deprecated SDK / Upgrade to v3: This documentation outlines version 2.x of our SDK. The 2.x SDK is deprecated and will be removed by EOY 2025. Please upgrade to SDK version 3.x. See Help section on SDK v3 here.
2.5.3
Deprecated Class
-
Class Name:
CMPConsentTool - Status: Deprecated
-
Note: The
CMPConsentToolclass has been deprecated. No new features will be added to this class, and support will eventually be discontinued. However, all existing functionalities will remain supported for the time being to facilitate a smooth transition.
New Class Introduction
-
Class Name:
CmpManager - Availability: Immediate
-
Description: The
CmpManagerclass is introduced as the new standard for managing CMP consents. It comes with enhanced features and improvements.
Transition Details
-
Continued Availability: The
CMPConsentToolwill remain available for use to ensure compatibility and ease of transition. Existing implementations can continue to function without modification. -
Recommended Action: Users are encouraged to transition to the
CmpManagerclass at their earliest convenience to take advantage of new features and ongoing support.
New Features
-
Class:
CmpManager -
Enhancements: This class introduces several enhancements over the deprecated
CMPConsentTool. Users transitioning toCmpManagerwill benefit from improved performance and additional features that will be continuously updated.
1.99.2
New CmpConfig
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000New CmpLayout
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)New Callbacks
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Change of Repositories
We change our Repositories to Github from Iubenda. In order to keep the latest updates, please follow the steps below:
Cocoapod
For cocoapod there are no changes. Just make sure to use the Pod CmpSdk.
- Make sure you have Cocoapods installed.
- Update your Cocoapods version to 1.6.4 or later.
XC-Framework
- Our XC-Framework is now hosted on GitHub. Access it at: https://github.com/iubenda/cm-sdk-xcframework.
- Clone or download the XC-Framework from the provided GitHub repository.
Swift Package Manager
We support now the Swift Package Manager.
- Update your project's dependencies to include our SDK using SPM.
- The repository URL for the Swift Package Manager is: https://github.com/iubenda/cm-sdk-xcframework.
- Follow the official Swift Package Manager documentation to integrate the SDK into your project.
From 1.x.x to 1.6.0
It is important to note that upgrading to a new version of an app may not always be a seamless process. In some cases, you may need to modify your code or update your dependencies to ensure that your app functions correctly.
Update CMP IDs to Code IDs for continued Use of the SDK
We are making some changes to the CMP IDs that are used to identify our CMP. To ensure that you can continue to use our SDK, it will be necessary to update the CMP IDs with the new Code IDs that can be found in the admin area for the SDK code.
How do you update the CMP IDs?
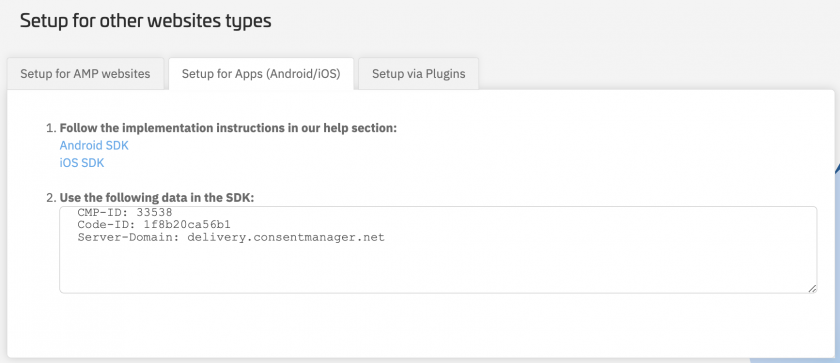
To update the CMP IDs, you will need to log in to the admin area for the Consentmanager and find the new Code IDs (Get Code -> Setup for Apps (Android/iOS)). Once you have the new Code ID, you can replace the CMP ID in your SDK code with it
We recommend that you update your SDK code with the new Code IDs as soon as possible to ensure that you can continue to use our CMP without interruption.
Please note that the End of Life for the CMP-ID is scheduled for December 2023. This means that the CMP-ID will no longer be supported after that date. If you have any questions or concerns about this migration, please don't hesitate to contact our support team for assistance!
Changes of constructor
We changed the constructor calls and make it more easier. There are basically Two main constructors now. Which can be initialised like this:
/** Initialize with CmpConfig */
cmpManager = CMPManager(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpManager = CMPManager(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self)
/** Optionally chain callbacks */
cmpManager = CMPManager.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Changes to check for Consentlayer
In the previous version of the CMP SDK, the check for the consentlayer was integrated into the main constructor function indicated by the autoupdate parameter. In the new version of the app we separated the check in a new function called initialize(). This change has been made to improve the reliability and consistency of the consentlayer check.
To use the initialize() function, you can call createInstance() with the required parameters, and add the initialize() function on the returned object:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()New API Functions
In the previous version of the CMP SDK, there were no functions provided to get information about the user's enabled and disabled vendors, or to enable and disable vendor and purpose lists. In the new version of the app, we've added several new API functions that allow you to interact with the consentlayer in more deeply.
The new API functions are:
-
getAgreedVendors (getEnabledVendors): This function returns a string containing the IDs of the vendors that the user has agreed to. -
getAgreedVendorList(getEnabledVendorList): This function returns a list of the IDs of the vendors that the user has agreed to. -
getDisabledVendors: This function returns a list of the IDs of the vendors that the user has disabled. -
enableVendorList: This function enables the specified vendors. -
disableVendorList: This function disables the specified vendors. -
enablePurposeList: This function enables the specified purposes, and updates the vendors list by default. -
disablePurposeList: This function disables the specified purposes, and updates the vendors list by default. -
rejectAll: This function simulates a user's rejection of all vendors and purposes. It requires anOnConsentReceivedCallbackcallback function to handle the asynchronicity of the API. -
acceptAll: This function simulates a user's acceptance of all vendors and purposes. It requires anOnConsentReceivedCallbackcallback function to handle the asynchronicity of the API.
The rejectAll and acceptAll functions require to provide a callback function to handle the asynchronicity of the API. You should implement any business logic that depends on the results of these functions inside the callback functions to ensure that your app is updated correctly.
Update to New Interface Naming Conventions
We have made some changes to our interface naming conventions in order to synchronize the API of the native SDKs and for better domain understanding. As a result of these changes, some API signatures have been modified, and some new methods have been introduced.
Here are the changes that have been made:
| Old API Signature | New API Signature |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Update Error Callback with CMP Error Types
We are introducing CMP error types to the error callback to provide greater flexibility and to enable more distinguished behavior depending on the type of error that occurs. With this update, you will be able to handle different types of errors more effectively, which will help ensure that your users have the best possible experience.
What are CMP error types?
CMP error types are a set of error types that have been introduced to the error callback. These error types are used to identify the type of error that has occurred, and they can be used to trigger different behaviors depending on the type of error.
The four CMP error types that have been introduced are:
- NetworkError
- TimeoutError
- ConsentReadWriteError
- unknownError
How will this change impact your code?
To support the new CMP error types, the signature of the error callback has been updated. The new signature is:
func onCMPError(type: CmpErrorType, message: String?)
You will need to update your code to use the new signature and to handle the different types of errors appropriately.
How can you handle different types of errors?
To handle different types of errors, you can use the CmpErrorType parameter that is passed to the error callback. This parameter will contain the type of error that has occurred, which you can use to trigger different behaviors.
For example, you might handle a NetworkError differently than a ConsentLayerError. You can use the CmpErrorType parameter to determine the type of error and to trigger the appropriate behavior.
An example for an implementation can be look like this:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}New Callback for identifying User button events:
We have added a new callback function, OnCmpButtonClickedCallback, which can be used to determine users' interactions with the consent layer by capturing the specific button click events. This callback helps developers gain insights into user preferences and customize the user experience accordingly.
An example for an implementation can be look like this:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}