[ReactNative] 1. consentmanager SDK Integration
Deprecated SDK / Upgrade to v3: This documentation outlines version 2.x of our SDK. The 2.x SDK is deprecated and will be removed by EOY 2025. Please upgrade to SDK version 3.x. See Help section on SDK v3 here.
On this document, you'll find general information on how to integrate our SDK to your project. For further details, please refer to our API Reference documentation. For our demo app showcasing the use cases and an implementation that could serve as a starting point, please check our repo.
1. Installation
The consentmanager SDK for iOS apps implements and provides functionality to inform the user about data protection and ask and collect consent from the user. It enables app-developers to easily integrate the consentmanager service into their app.
Steps - High Level Description
-
Integration and Configuration:
- Integrate the SDK into your app.
- Configure the SDK settings according to your needs.
-
Creating an Instance:
- On app startup, create an instance of the
CMPConsentToolclass. This instance will handle the consent process.
- On app startup, create an instance of the
-
SDK Initialization:
- Once the instance is ready, the SDK automatically retrieves necessary information from the consentmanager servers to prepare for its operation.
-
Displaying the Consent Screen:
- The SDK will automatically display the consent screen if needed when the
CMPConsentToolinstance is created.
- The SDK will automatically display the consent screen if needed when the
-
Processing Personal Data:
- Once consents are collected, info is stored and is available for querying through different properties and methods exposed by our SDK. You'll have information about rejected or accepted consents, vendors, purposes, etc.
By following these steps, you ensure that your app is compliant with consent requirements and that user consent is properly managed and stored.
Consent Manager Provider SDK Sequence Diagram
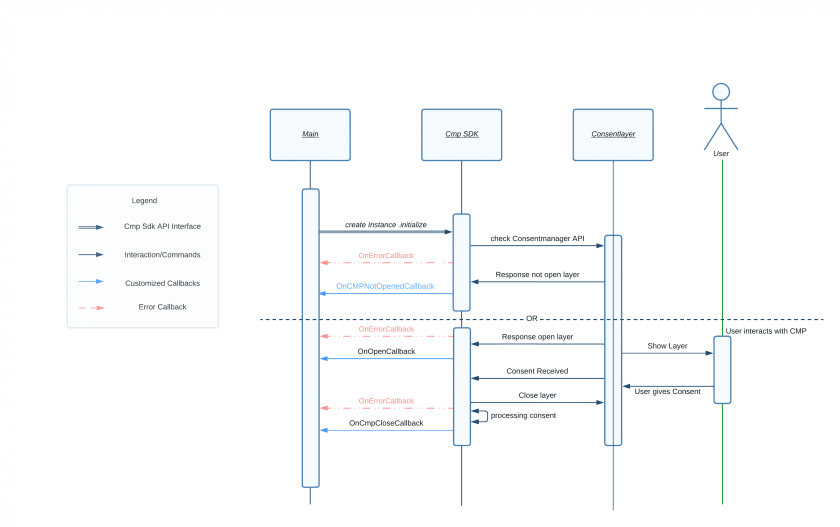
To illustrate the steps above, let's check in the diagram below three possible SDK sequence flows.
1. When creating an instance using the initialize function, there are two possible outcomes. The first is when the consentmanger API informs the SDK that the CMP will not open, which triggers the OnCmpNotOpenedCallback. The second outcome is when the consent layer opens, allowing the user to interact with it, and this triggers the OnOpenCallback. Once the user gives consent and the consent is processed, the OnCmpCloseCallback is called.
Please note that the OnErrorCallback is represented by the red dashed arrow lines to provide examples of when errors may occur during the process.
2. Creating an instance and calling the openAndCheckConsent functions will lead to a similar process. The difference is that by decoupling the creation of the instance and the check for the consentmanger API, you gain the ability to add business logic and interact with the libraries API.
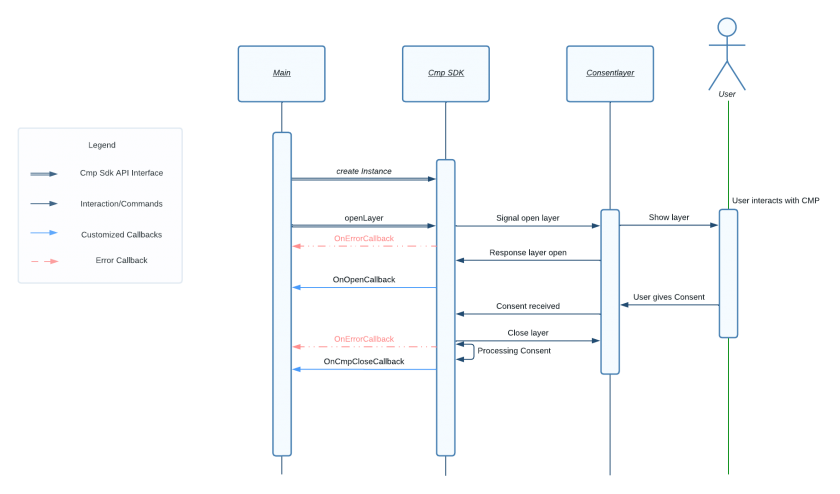
3. Creating an instance and calling the openLayer function will open the layer without checking the consentmanager, if it's necessary. If there is already given consent, the options and settings will be shown to the user. The process flow will look like this:
For further information about our SDK Version Overview & Changelog, please refer to this link.
Installation via NPM
npm install cmp-sdkLinking (React Native 0.59 and below)
If you are using React Native 0.59 or below, you need to link the native modules manually:
react-native link cmp-sdkImport the Consentmanager from the cmp-sdk package in your code:
import { Consentmanager } from 'cmp-sdk';2. Initializing the SDK
You can initialize the CMP SDK using either the direct configuration or a config object:
Direct Initialization:
Consentmanager.createInstance('Code-ID from consentmanager, e.g. bfa712361a....',
'Server-Domain from consentmanager, e.g. delivery.consentmanager.net',
'App Name, e.g. MyReactApp',
'Language, e.g. FR');Initialization using Config Object:
Consentmanager.createInstanceByConfig(yourConfigObject);3. Using the SDK
To manage the consent layer:
Open Consent Layer:
Consentmanager.openConsentlayer();Event Handling
Add event listeners to handle various consent-related events:
const removeListeners = Consentmanager.addEventListeners({
onOpen: () => console.log('Consent layer opened'),
onClose: () => console.log('Consent layer closed'),
// Add other event handlers as needed
});
Remember to remove the event listeners when they are no longer needed:
removeListeners();Consent Queries
You can check for vendor and purpose consents:
Check Vendor Consent:
Consentmanager.hasVendor('vendorID').then((hasConsent) => {
console.log('Has vendor consent: ', hasConsent);
});Check Purpose Consent:
Consentmanager.hasPurpose('purposeID').then((hasConsent) => {
console.log('Has purpose consent: ', hasConsent);
});Resetting Consent
Consentmanager.reset();Exporting Consent String
Consentmanager.exportCmpString().then((cmpString) => {
console.log('CMP String: ', cmpString);
});Additional Methods
The CMP SDK provides various methods to retrieve or manage consent data, such as:
getAllVendors()getAllPurposes()getEnabledVendors()getEnabledPurposes()getDisabledVendors()getDisabledPurposes()getUSPrivacyString()getGoogleACString()
Refer to the SDK documentation for detailed information on these methods.