Working with Google Fonts
What are Google Fonts?
Fonts are files that contain the description how the browser can display a certain text. Google offers varous font files on their servers. For many webdesigners it is very easy to take the Google Fonts in order to design the website in a certain way.
Why are Google Fonts a problem?
When using Google Fonts via the Google Servers, the visitors browser will download the font files directly from Google. Google therefore will receive the IP, Browserinformation and more from the visitor and may use this for its own purposes. Various dataprotection authorities already confirmed that this use of Google Fonts is against the GDPR principles of data minimization.
How to work with Google Fonts?
The best way to use the font files is to download them from the Google Servers and put them directly on your own server. This way Google is no longer involved and the data protection principles are no longer violated.
The second best option is to allow consentmanager to block these fonts.
How to download Google Fonts?
- In order to download the Google font files, you can use tools like the Google Web Font helper. It allows you to download the files to a ZIP file.
- Extract the ZIP file and upload the files to your webserver
- Update your website's HTML-Code and change the location of the font files:
Original Google Font code (example):
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> Updated version pointing at your server (example):
<link href="https://meinserver.de/myfontfile.css" rel="stylesheet"> Enabling Autoblocking for Fonts
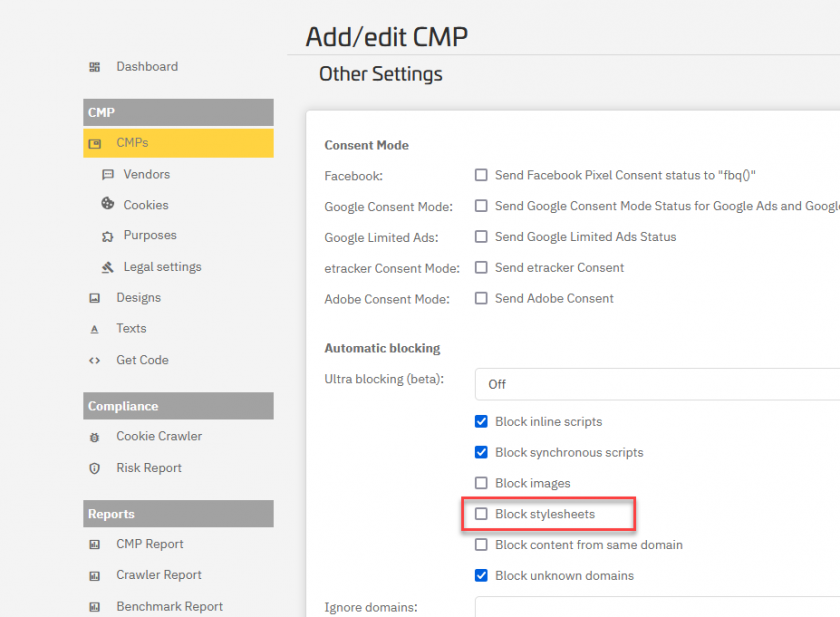
By default the automatic blocking code does not block Fonts and Stylesheets. You can enable this under Menu > CMPs > Edit > Other Settings > Block stylesheets:

Please note that automatic blocking is not safe for GDPR! Modern browsers may download the fonts already before the blocking becomes active and therefore no blocking can happen.
Manually blocking Google Fonts
If you are using manual blocking, you can block fonts by updating the <link ..> code. Example:
<link class="cmplazyload" data-cmp-vendor="s2612" data-cmp-href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> 







