Working with Age-Verification
The CMP allows to not only ask for consent but also to verify the age of the visitor by asking his/her birthyear, birthmonth and/or birthday or age. The age verification can be used in order to protect under-age visitors from data processing.

Enable Age-Verification
You can enable the age verification under Login > CMPs > Edit the CMP > Other > Age-Verification:

How Verification works
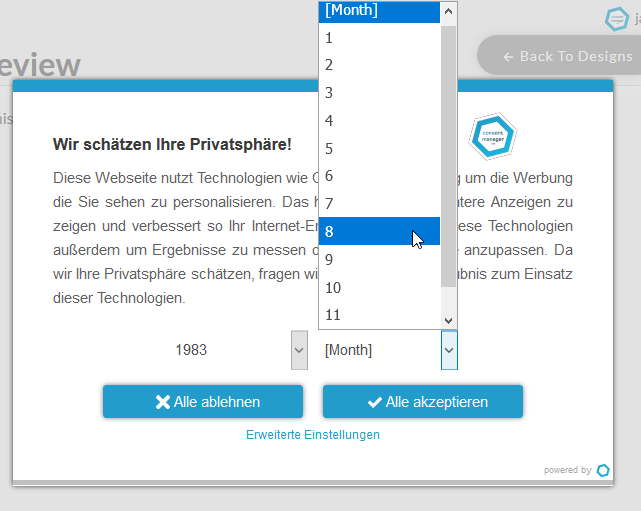
Once enabled in the CMP settings, the user will be presented with select boxes in order to select either birthday/month/year or age. If no choice is made, the user will not be able to proceed. If a choice is made, the CMP will check if the choosen data results in a visitor age of 18 years (including) or older. The CMP will then:
a ) If the user is 18 years or older, the consent data will be generated as usual.
b) If the CMP detects, that the user is 17 years and below, the consent data will be generated as if the user has clicked on the reject button. This means that the user's consent information will always be "no consent", no matter whether the user clicked on accept, reject or made custom choices.
Age-Verification via JS callback function
In case a website wants to use a different age or logic for the age verification, the website can use the CMP JS API command setAgeCallback in order to set a callback function. Once the user clicks on the accept button and the age needs to be verified, the CMP will send the birth- or age-information to the callback function. The callback function can then perform own checks and send a result back to the CMP. Depending on the result, the CMP will either ask the user to change the settings, proceed with normal logic or proceed with rejection.
Definition of the callback function
The callback function will called with 4 parameters: Year, month, day and age. Depending on the verification type (e.g. show only year or show year and month and so on) these parameters may contain the value 0 (zero) in some cases.
The CMP expects the callback function to immediatly (meaning, without asynchronous logic like promises) return one of the following status codes:
| Return code | Description |
| 0 | Age verified, user is under-age (e.g. 17 and below) |
| 1 | Age verified, user is of age (e.g. 18 and above) |
| 2 | Age could not be verified |
Example code:
... normal CMP Code ...
<script>
function myagecallback(y,m,d,a)
{
// ... do some calculation ...
return 1;
}
__cmp('setAgeCallback',myagecallback);
</script>Workflow example
- User visits the website for the first time, CMP detects that the user needs to be asked for consent
- Consent layer is show
- (If the user does not fill in the age information and clicks on accept or Custom choices>Save: Age select boxes are highlighted in order to inform the user that he/she needs to fill it our in order to proceed)
- (If the user clicks on reject, the user can proceed without giving the age information. In this case the callback is not called)
- If the user filles in the age information and clicks on accept or Custom choices > Save:
a) if no callback function is defined, the users minimum age must be 18 years.
b) if a callback function is defined, the callback will be called in order to determine if the user is of age - Depending on the age or the result of the callback function:
a) If the calculated age is 17 or below or if the callback function returns0, the consent data is written as "no consent".
b) If the user is 18 or older or the callback function returns1, the consent data is written as usual (consent or custom consent)
c) If the callback function returns2, the age verification select box is highlighted and the user cannot proceed.








