Adobe Tag Manager / Adobe Experience Cloud / Dynamic Tag Management
Please note: Only the manual blocking code can be delivered using a TagManager. If you want to use automatic code blocking, you need to insert the CMP-Code directly into your website.
Please note: When using automatic blocking, please ensure that the TagManager is prevented from being blocked by inserting the attribute data-cmp-ab="1" into the TagManager code.
The ConsentManager.net CMP will automatically push all consent information into global variables on the website so that the Adobe Tag Manager can capture them and use them as Data Elements. These variables are:
|
Variable |
Description |
|
window.cmpRegulation |
String of Regulation name (e.g. GDPR, CCPA and so on) |
|
window.cmpConsentString |
Sets the IAB consent string |
|
window.cmpConsentVendors |
Sets a comma separated list of vendor IDs that got consent, e.g. ,3,7,s22,31,c88, (list starts and ends with comma) |
|
window.cmpGoogleVendorsConsent |
Same as cmpConsentVendors but included are the Google ATP IDs. |
|
window.cmpConsentPurposes |
Sets a comma separated list of purposes that got consent, e.g. ,1,2,s3,s4,s5, (list starts and ends with comma) |
|
window.cmpCurrentStatus |
Current cmp event status name. Possible values: unknown, loading, consent, legitimateInterest |
|
window.cmpLastStatus |
Last/previous cmp event status name. Possible values: unknown, loading, loaded, consent, legitimateInterest, disabled, hidden, visible, tcloaded, consent-loaded, useraction. |
|
window.cmpLoadingStatus |
Status name of the loading sequence (stub, loading, loaded, error) |
|
window.cmpDisplayStatus |
Status name of the display of the consent layer (visible, hidden, disabled) |
|
window.consentExists |
A consent status exists (true/false). Please note that this is true as soon as the consent layer is shown and/or in cases when no consent is required. |
|
window.userChoiceExists |
A consent status exists that is based on the users choice (true/false), e.g. the user clicked on accept, reject or saved the custom settings. |
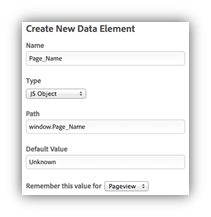
Create a new Data Element
In order to use the above showed variables in your Adobe Tag manager you will need to create data elements. This can be found under Rules > Data Elements > Edit:

Please make sure to use “Type = JS Object” and the “Path” according to above variable names.
Adobe Consent Mode
consentmanager can sent consent information directly to Adobe products in a format that Adobe Launch, Adobe Analytics, Adobe Audience Manager, Adobe Target and Adobe Experience Cloud will understand. In order to use this feature, please enable Menu > CMPs > Edit > Other Settings > Adobe Consent Mode.
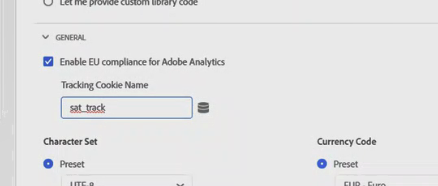
Consent Mode for Adobe Analytics
Please enable the "EU compliance for Adobe Analytics" feature in your Adobe Analytics settings:

Once the feature is enabled in Adobe Analytics and the setting is enabled in consentmanager, the CMP will automatically set a cookie sat_track with value true or false denpending on the users choice for vendor Adobe Analytics (ID s981). This cookie is used by Adobe Analytics to determine wether or not tracking shall happen (more details see Adobes help page).
Consent Mode for Adobe Audience Manager, Target and Experience Cloud
Once the setting is enabled in consentmanager, the CMP will automatically create a JavaScript variable with name window.cmp_adobe_consent (see above how to create a DataElement in Adobe Launch). The variable will contain a string that Adobe Launch can use to determin whether or not the Adobe products have consent. Example:
window.cmp_adobe_consent = '{"aa":false,"aam":true,"ecid":true,"target":false}';The content is a string representation of a JSON object with four properties. The properties reflect the four Adobe products. Consent status is set according to the users choice for the vendors Adobe Analytics (ID s981), Adobe Audience Manager (ID s1233), Adobe Target (ID s1642) and Adobe Experience Cloud (ID s1233).








