Working with Facebook Pixels
If enabled in CMP settings, the CMP can automatically call Facebooks fbq function with the consent status.
For further details see Facebook's Developer page.
Blocking Facebook
In order to block Facebook pixels with manual blocking mode, please add type="text/plain" class="cmplazyload" data-cmp-vendor="s7" to the Facebook code as follows:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="s7">
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}
(window, document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'Your Facebook Pixel ID');
fbq('track', 'PageView');
</script>Compability with Facebook Events
In order to increase the compability with other (synchronous) Facebook Events or calls to the fbq-function, you can add the following code to your website (right before or after the blocked facebook code from the example above):
<script type="text/plain" class="cmplazyload" data-cmp-vendor="s7">
!function(f,b,e,v,n,t,s)
{/*if(f.fbq)return;*/n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}
(window, document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'Your Facebook Pixel ID');
fbq('track', 'PageView');
</script>
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){
n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq = n;n.push=n;n.loaded=!0;n.version='2.0';n.queue = [];}
(window, document);
</script>Note: In the above example, the original code was also adjusted and the first condition was removed.
Using Facebook Consent Mode
Please note: Using the consent mode does not prevent tracking. The browser will still load content from facebook's servers. We therefore do not recommend to use the consent mode but always do hard blocking (see above).
In order to implement the GDPR logic for Facebook pixels you should set the Facebook Pixel code to revoke the consent:
<script>
//your existing facebook code:
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}
(window, document,'script','https://connect.facebook.net/en_US/fbevents.js');
// this line is new:
fbq('consent', 'revoke');
// rest of your existing facebook code:
fbq('init', 'Your Facebook Pixel ID');
fbq('track', 'PageView');
</script>This way Facebook will not automatically set cookies or process data. The CMP can then enable this tracking later.
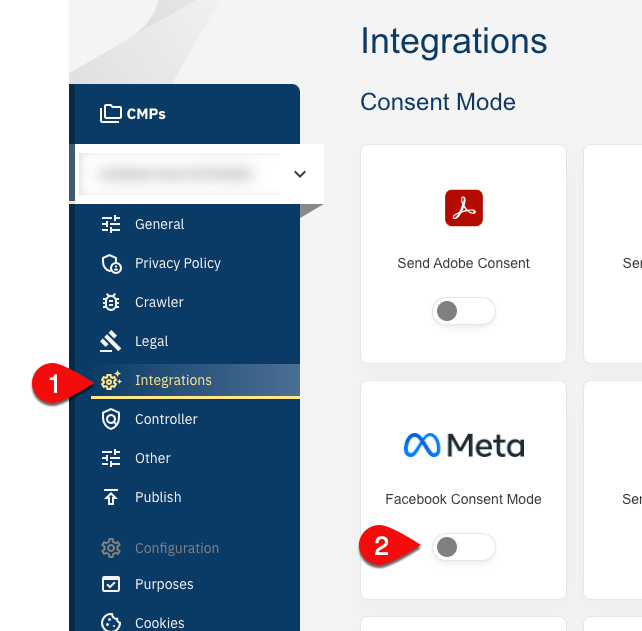
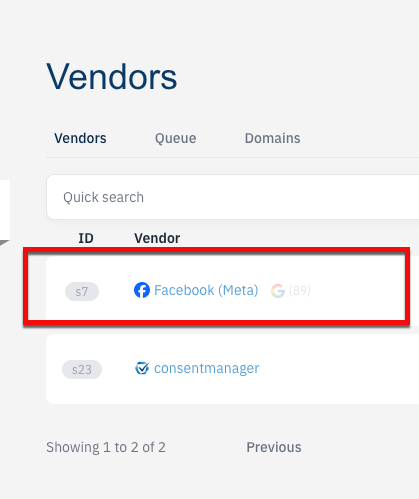
The CMP will automatically send consent=grant status when CMP > Integrations > Facebook is enabled (picture 1 below) and Facebook is choosen as a custom vendor in the CMP's whitelist settings (picture 2 below):


Please note: Please do not add Facebook manually as a new vendor but always use the existing Facebook vendor from the list in order to ensure the features is working properly.








