Working with Accessibility / WCAG
By default the consent layer is prepared to be accessible for screen readers and similar tools, but in some cases adjustments to the design settings may be necessary.
Enable WCAG support for Cookie Banners
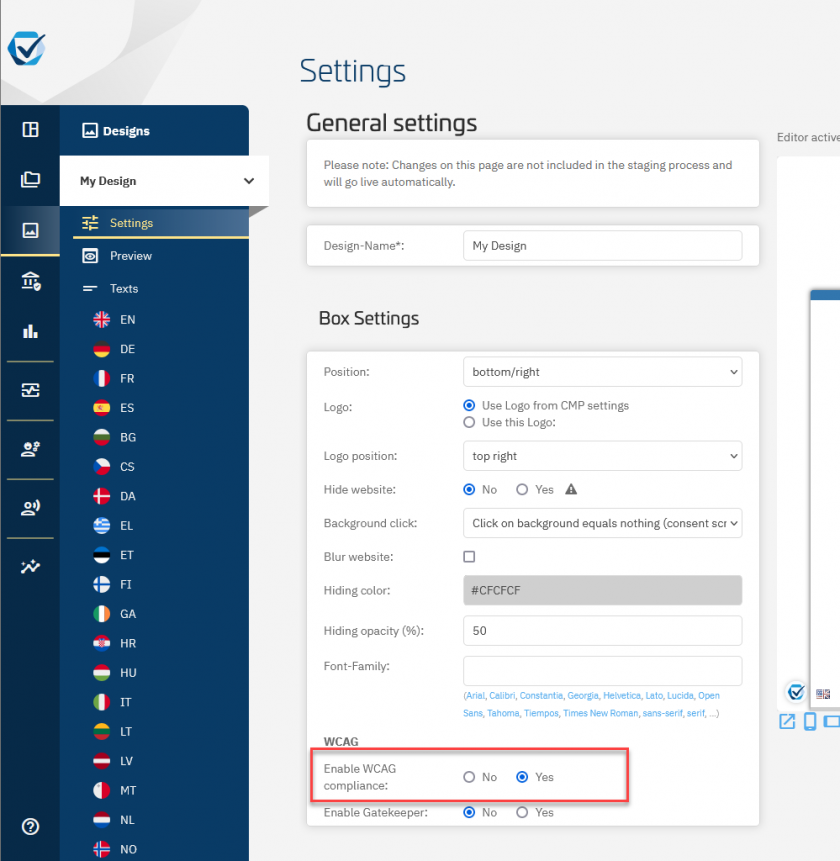
In order to enable the support for WCAG (Web Content Accessibility Guidelines 2.2), please login to your account and go to Menu > Designs and edit the corresponding design. Expand the settings on "Box Settings" and enable WCAG:

WCAG changes to the consent layer output
If the WCAG setting is enabled for a design, the following changes will be applied to the consent layer:
- The consent layer will be wrapped in a shadowRoot element
- Headlines in the consent layer will use element <h1> and <h2> instead of <div>
- Toggle texts will use element <label> instead of <div>
- Menu on custom settings layer will use element <nav> instead of <div>
- Age verification elements will be appended with a label
- Tables will be captioned
- Elements will receive aria-label, aria-checked, aria-modal, role and similar attributes
- Gatekeeper option is available (see below)
Gatekeeper option
When WCAG is enabled, the option Gatekeeper can also be enabled. This prevents the consent layer to lose the focus: If the user presses the TAB key (or similar navigation element on their keyboard) the focus will always stay within the consent layer and not jump to positions within the website.
Design considerations
Please note that the technical changes may also require additional changes in the design itself in order to become fully WCAG compliant. Examples include:
- Using a proper font-size (e.g. em or pt instead of px)
- Using a sans serif typeface that is widely available (e.g. Times New Roman, Verdana, Arial, ...)
- Using a color and contrast ratio that can be easily distinguished (e.g. contrast ratio 3:1 between text and background)
- Use a text-spacing that allows easy read of content (e.g. line-height of 1.5em)
In addition purely graphical changes, some WCAG requirements may require you to use certain settings in the design. For example, in order to meet the WCAG requirements you may need to enable menus in your consent layer design.
Further reading
- WCAG Guidelines on w3.org: https://www.w3.org/TR/WCAG22/








