Client-side configuration options
In order to change the behavior or design of the CMP you can set several JavaScript-Variables:
- You can either implement the variables directly in your source code. In this case please make sure that you place them before the CMP code.
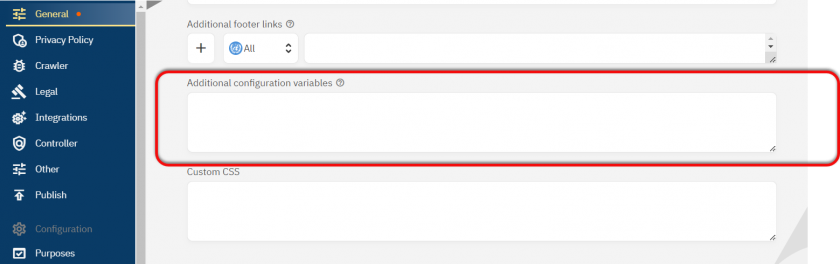
- As an alternative, you can insert the variables in your consentmanager backend (Menu > CMPs > General settings > Show advanced settings > Additional configuration variables). In this case, please omit
window.cmp_and only use the base name of the variable (e.g.regulationkey=GDPRinstead ofwindow.cmp_regulationkey=""GDPR")
| Variable | Description |
window.cmp_regulationkey = "GDPR"; |
Set legislation/regulation for this user (overrides the automatic detection): GDPR GDPRUK DSGLPD CCPA PIPEDA LGPD LFPDPPP PDPA NDPR POPIA PIPA PDPL PPA RPDL PIPL PDPAT ROW (RestOfTheWorld) |
window.cmp_privacyurl = "https://www...."; |
Override the URL for the privacy policy link. |
window.cmp_imprinturl = "https://www...."; |
Override the URL for the imprint link. |
window.cmp_tacurl = "https://www...."; |
Override the URL for the T&C link |
window.cmp_target = "_blank"; |
Override the target window for privacy policy, imprint and t&c link |
window.cmp_logo = "https://www..."; |
Override the logo shown in the consent layer. |
window.cmp_setlang = "FR"; |
Override the default language. |
|
|
Set macros that can appear in any translated text of the consent layer. In order to use a macro, please set [mymacro] in the text under Menu > Texts and set the value that this macro should be replaced via JS on the website using window.cmp_textmacros = {"mymacro":"replaced text"};
|
window.cmp_stayiniframe = 1; |
If set, the CMP-code will not try to get out of an iframe but instead show the consent layer within this iframe. |
window.cmp_iframecallback = function (){...} |
Defines a callback function that will be called in case when the CMP is loaded in a non-friendly iframe. |
window.cmp_dontloadiniframe = true; |
Set whether or not the CMP should be allowed to load in an iframe. If set to false, the CMP will not load in an iframe. If set to true (default), the CMP will load also in iframes. |
window.cmp_noscreen = true; |
If set to true, the CMP will not show the consent screen automatically (default = false). |
window.cmp_disable_recall = true; |
If set to true, the CMP will not show the recall icon in the footer (default = false). |
window.cmp_proto = "https:"; |
Override the used protocol for the connection. Default is "https:" |
window.cmp_params = "..."; |
Add additional parameters to the CMP, e.g. '&usedesign=1234' (Note: This variable is set in your stub code.) |
|
|
Set it to true in order to disable automatic creation of datalayer / passing consent information to Google TagManager, Tealium TagManager or Facebook. |
|
|
Set the name of the data layer variable (default is "dataLayer"). |
|
|
(Automatic Blocking Code only) Set the system to block/not block inline scripts if they contain document.cookie. Default: true |
window.cmp_block_unkown = true; |
(Automatic Blocking Code only) Set the system to block/not block unknown scripts/iframes/images. Default: true |
window.cmp_block_sync = true; |
(Automatic Blocking Code only) Set the system to block/not block synchronous scripts. Default: true |
window.cmp_block_img = false; |
(Automatic Blocking Code only) Set the system to block/not block images. Default: false |
window.cmp_block_samedomain = false; |
(Automatic Blocking Code only) Set the system to block/not block scripts/iframes/images from the same domain. Default: false |
window.cmp_block_ignoredomains = |
(Automatic Blocking Code only) Set the system to not block scripts/iframes/images from these domains. |
|
|
(Automatic Blocking Code only) Set the system to not block scripts/iframes/images from these domains with these paths. |
window.cmp_preview_accept = true; |
If set to true, accepting a preview (dynamic content blocking) will automatically save the users choice (checkbox will be disabled). |
window.cmp_preview_minheight = 200;window.cmp_preview_minwidth = 100;
|
Changes the minimum height/width of an element in order to be eligible for a preview (dynamic content blocking). Default is 300x300. |
window.cmp_preview_vendor_XX = "300x300"; |
Enables previews for all blocket elements of a vendor given by XX(e.g cmp_preview_vendor_s199 for vendor s199).This variable is usually used for enabling previews for <script> elements for which the system cannot automatically detect the size. |
|
|
Enables previews for all elements that include a URL (as src or href attribute) that matches an entry from that list. The variable is an array of objects. Each object has two properties: match - The string to find in the URL of the element preview - Instruction for the preview size. This variable is usually used for enabling previews for |
|
|
Tells the system where to place a preview (css selector). |
|
|
Tells the system to use this color as background color for previews of this vendor. |
|
|
Tells the system to use this URL as background image for previews of this vendor. |
window.cmp_waitforimport = 3000; |
Tells the CMP to delay the start period by a maximum of x milliseconds and wait for incomming calls to __cmp('importConsent',...). Waiting period can be skipped by calling __cmp('cancelwait');
|
window.cmp_disablesubchecks = true; |
Tells the automatic code stop watching for changing elements, after website is fully loaded. Default = false |
window.cmp_custombutton = true; |
Activates a custom button. |
window.cmp_custombutton_name = "..."; |
Title (label) of the custom button. |
window.cmp_custombutton_pos = 0; |
Position on which the button should be inserted. Starting at 0 for the first position |
window.cmp_custombutton_screen = 2; |
Define where the button should be visible. 0 = Button visible on welcome page and custom settings page 1 = Button visible only on welcome page (Default) 2 = Button visible only on custom settings page |
window.cmp_custombutton_vendors = [...]; |
Vendors that should be enabled when the button is clicked. |
window.cmp_custombutton_purposes = [...]; |
Purposes (and assigned vendors) that should be enabled when the button is clicked. |
window.cmp_custombutton_logic = 0; |
Set the behavior of the custom button: 0 - Button is always clickable 1 - Button can only be clicked if all purposes listed in 2 - Button can only be clicked if all vendors listed in 3 - Button can only be clicked if all purposes and all vendors listed in 4 - Button can only be clicked if at least one purpose listed in 5 - Button can only be clicked if at least one vendor listed in 6 - Button can only be clicked if at least one purpose or at least one vendor listed in 7 - Button can only be clicked if at least one purpose and at least one vendor listed in |
window.cmp_custombutton_behavior = ...; |
Set behavior of click: 0 - (default) Enable all vendors/purposes listed in cmp_custombutton_purposes and/or cmp_custombutton_vendors. Enable vendors that are assigned to any of the purposes listed in cmp_custombutton_purposes. 1 - Same as 0 but do not enable vendors based on purpose assignment. 2 - Enable all vendors 3 - Enable all purposes 4 - Enable all vendors and all purposes 5 - Disable all vendors/purposes listed in cmp_custombutton_purposes and/or cmp_custombutton_vendors. Disabled vendors that are assigned to any of the purposes listed in cmp_custombutton_purposes. 6 - Same as 5 but do not disable vendors based on purpose assignment. 7 - Disable all vendors 8 - Disable all purposes 9 - Disable all vendors and all purposes |
window.cmp_custombutton_stayopen = ...; |
|
window.cmp_consentmode_timeout = 500; |
Set the wait_for_update timeout for Google Consent Mode. |
window.cmp_storage_name_default = "..."; |
Override default cookie/localstorage name for consent information. |
window.cmp_storage_name_cpc = "..."; |
Override default cookie/localstorage name for purpose consents. |
window.cmp_storage_name_cvc = "..."; |
Override default cookie/localstorage name for vendor consents. |
window.cmp_storage_name_ccc = "..."; |
Override default cookie/localstorage name for compressed consent information. |
window.cmp_cookie_path = "/"; |
Override cookie path. |
window.cmp_pur_enable = true; |
Must be set to true in order to enable pay-or-accept modes. When using the integrated contentpass module, this will automatically be set to true. |
window.cmp_pur_loggedin = false; |
Signal to the CMP whether or not the user is logged in as a paid user. |
window.cmp_pur_mode = 0; |
Sets how the CMP should treat visitors with existing choices. Set to 0 to signal to the CMP that visitors with existing choises that did not accept all vendors, shall be presented with the consent layer again. Set to 1 to signal to the CMP that visitors with existing choises that did not accept all vendors, shall not be presented with the consent layer again. Set to 2 to signal to the CMP that visitors should at least accept a certain amount of vendors and/or purposes. Vendors/purposes are defined via |
window.cmp_pur_optout_purposes = "*"; |
Defines which purposes get automatically deactivated when the user logs into an accept-or-pay account. By default the system will deactivate all purposes for users that are logged (even if the user accepted before). Use "*" for all (default), otherwise pas a string of comma separated list of purposes (e.g. "1,3,5,c51"). |
window.cmp_pur_optout_logic = 0; |
Defines which logic to follow when a user logs into an accept-or-pay account: |
window.cmp_disable_spa = 1; |
Suppresses checks for URL change in SPAs. |
|
|
Overrides the controller information (company information). |
|
|
Overrides the DPO information. |
|
|
WebTV-SDK only: Enable handling of [Enter] key (keycode 13) by the SDK |
|
|
WebTV-SDK only: Enable handling of [Tab] key (keycode 9) by the SDK |
|
|
Add a custom matching for purpose ID |
In order to override settings in AMP, please add the variable names as parameters to the AMP consent URL(e.g. &cmp_privacyurl=https%3A%2F%2Fwww.mywebsite.com%2Fprivacy). Example:
<amp-consent layout="nodisplay" id="consent-element">
<script type="application/json">
{ "consents": { "consentmanager-consent": { "checkConsentHref": "https://delivery.consentmanager.net/delivery/amp.php?id=123456&type=check", "onUpdateHref": "https://delivery.consentmanager.net/delivery/amp.php?id=123456&type=update", "promptUI": "consent-ui"} } }
</script>
<amp-iframe id="consent-ui" height="200" width="600" resizable sandbox="allow-scripts allow-forms allow-same-origin"
layout="responsive" frameborder="0"
src="https://delivery.consentmanager.net/delivery/amp.php?id=123456&type=consent&cmp_privacyurl=https%3A%2F%2Fwww.mywebsite.com%2Fprivacy">
<amp-img overflow src="https://cdn.consentmanager.net/images/logo.png" layout="nodisplay" width="0" height="0" placeholder></amp-img>
</amp-iframe>
</amp-consent>Please note that cmp_regulation, cmp_stayiniframe, cmp_proto and cmp_textmacros are not supported for AMP. In order to insert macros, please use &cmp_macro_name=value (e.g. &cmp_macro_websitename=myWebsite in order to replace macro [websitename] with "myWebsite").








